How To Add A Content Body
Learn how to add a content body to your page in D2L.
Step by Step:
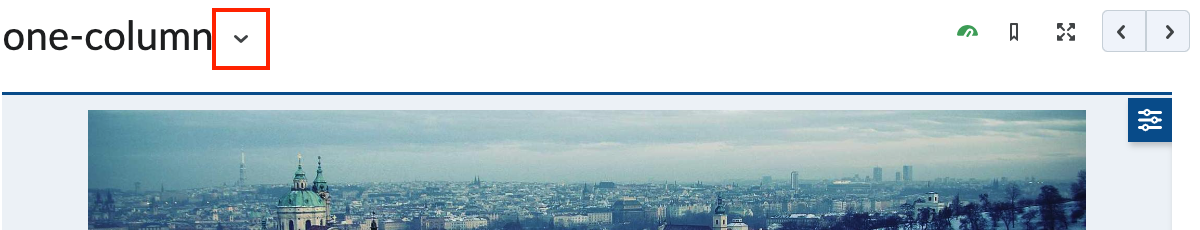
Click on the caret next to the page title.

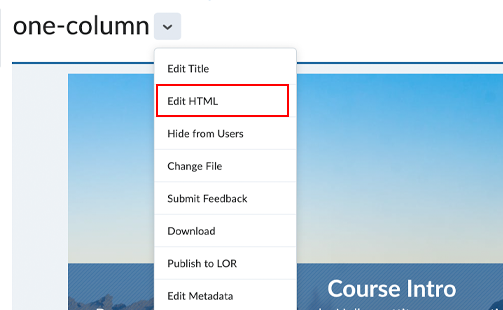
From the dropdown, select the "Edit HTML" option.

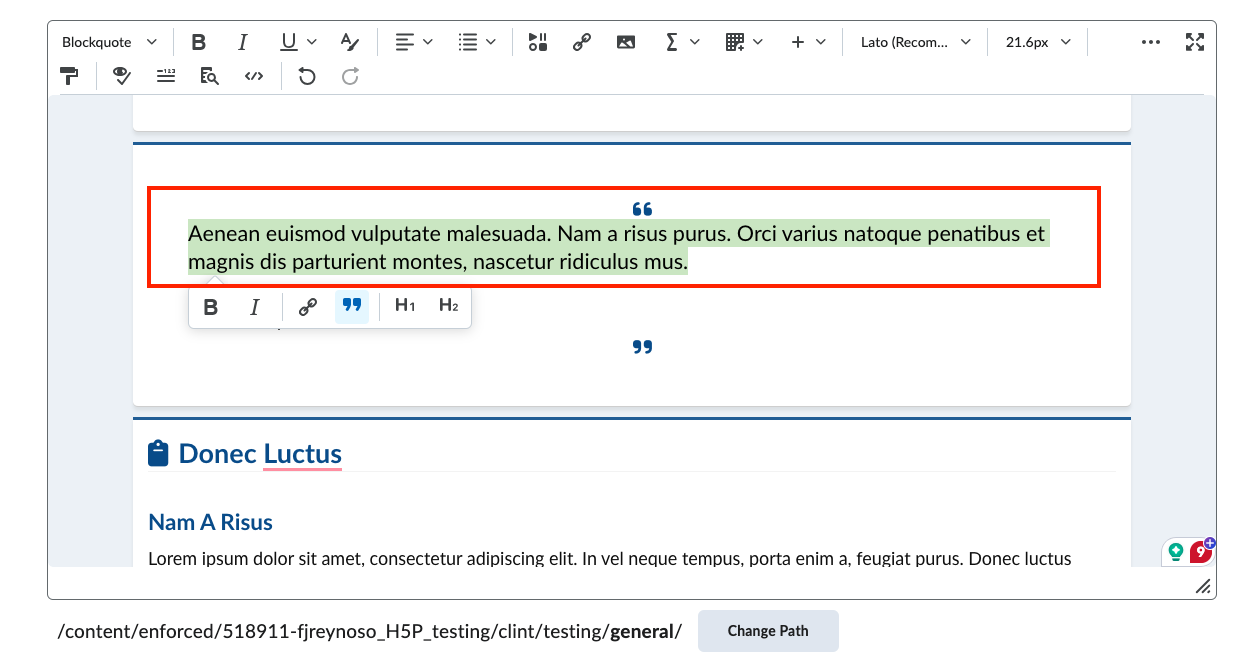
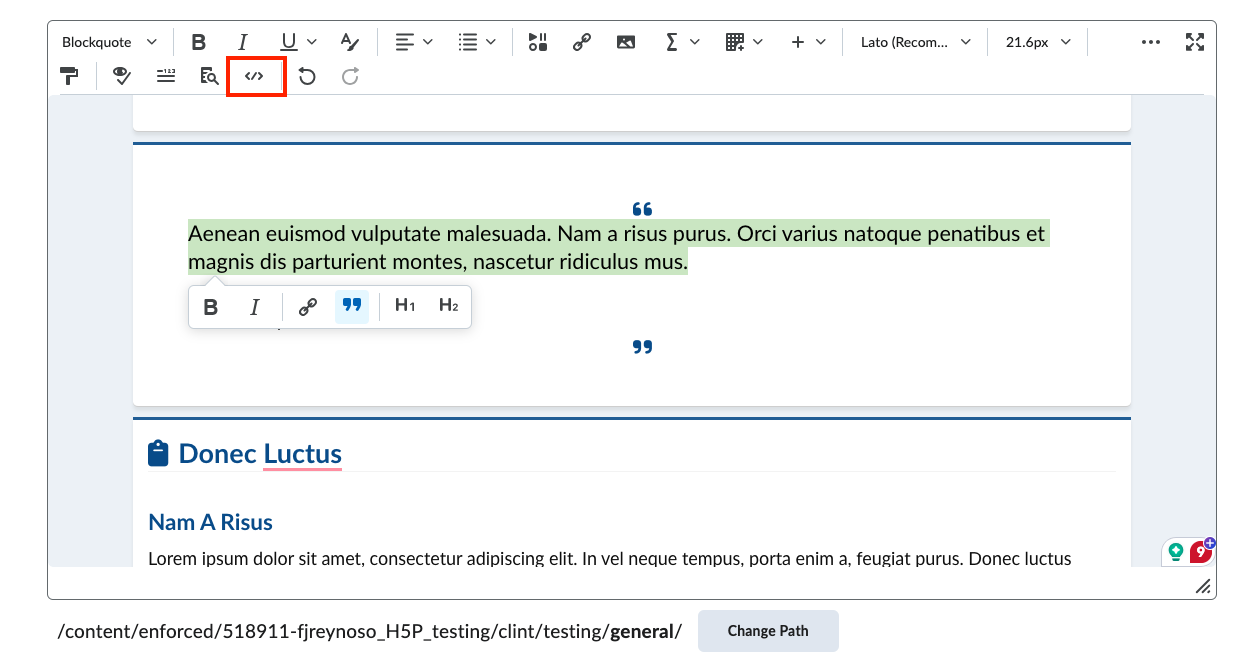
Select the element directly above where you want to add a content body.
(In this example, I'll select the blockquote to find the content directly above where I want to insert a content body.)
While the element is selected, click on the "view source code" button.

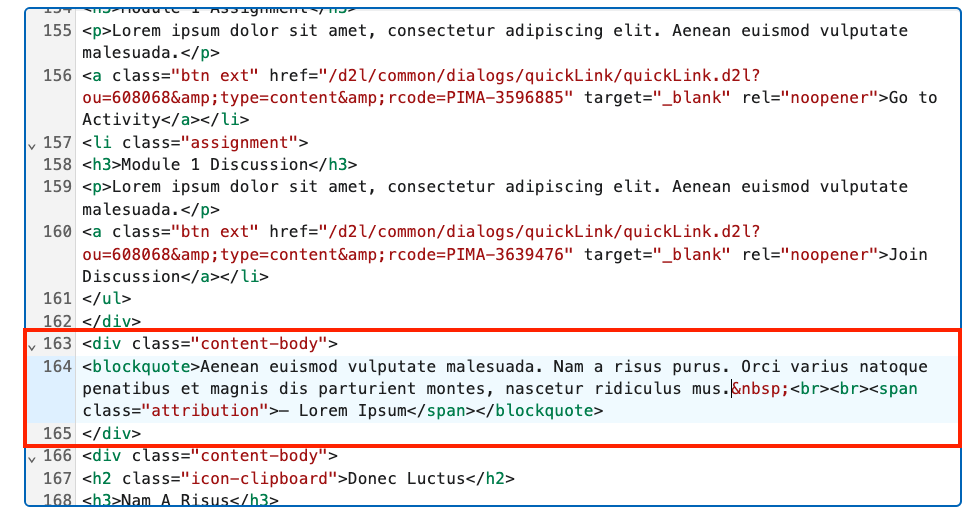
Locate the content body code that contains the element you highlighted.

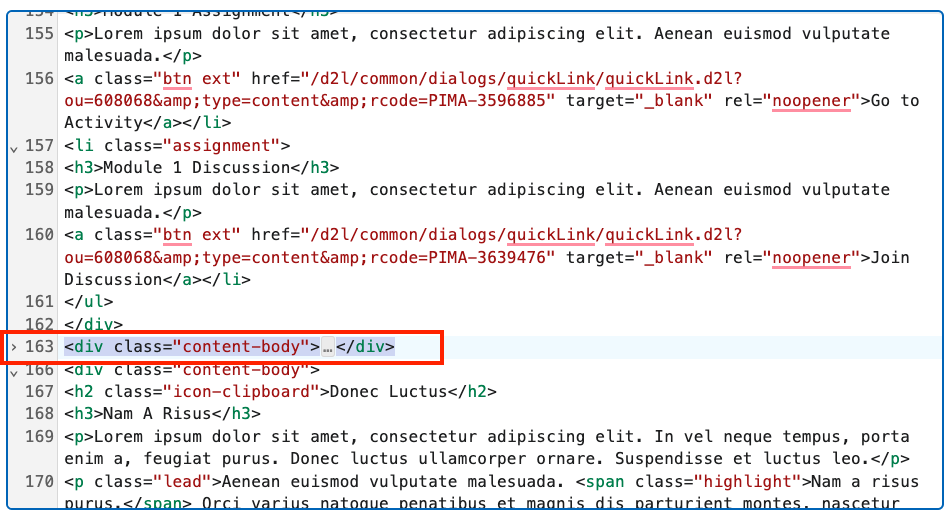
Locate the small arrow on the left side and click it to collapse the content body so it looks like the image below.

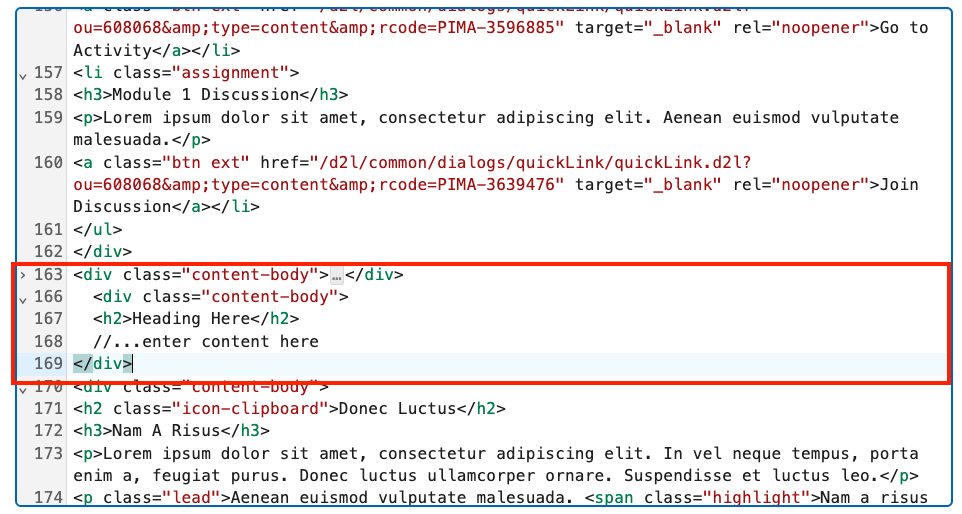
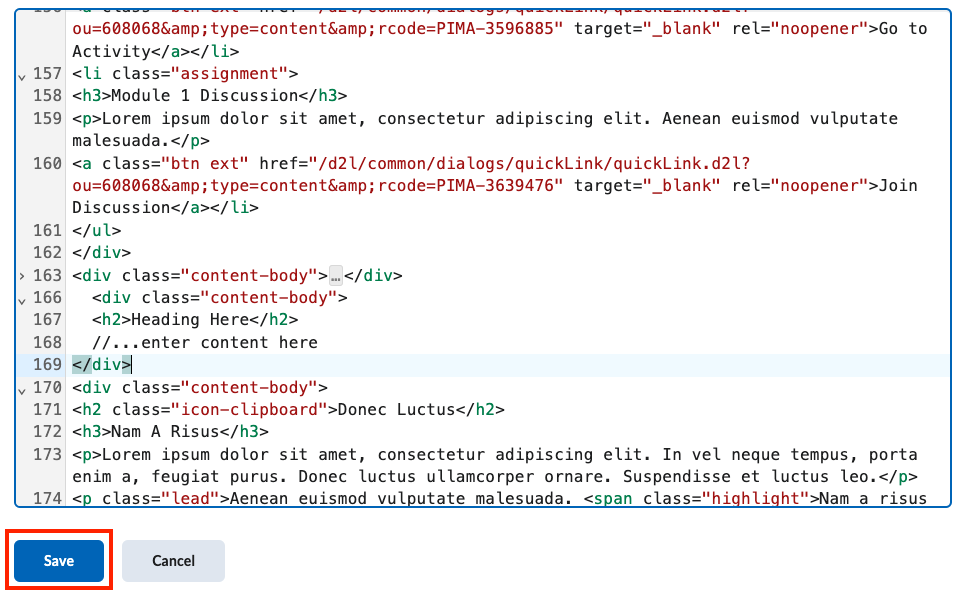
Create a new line underneath it and copy and paste this code. Now it should look like the image below.
(Please note that in most cases the first element within a content body is an <h2> element.)<div class="content-body"> <h2>Heading Here</h2> //...enter content here </div>
Click on the "save" button to save your changes.

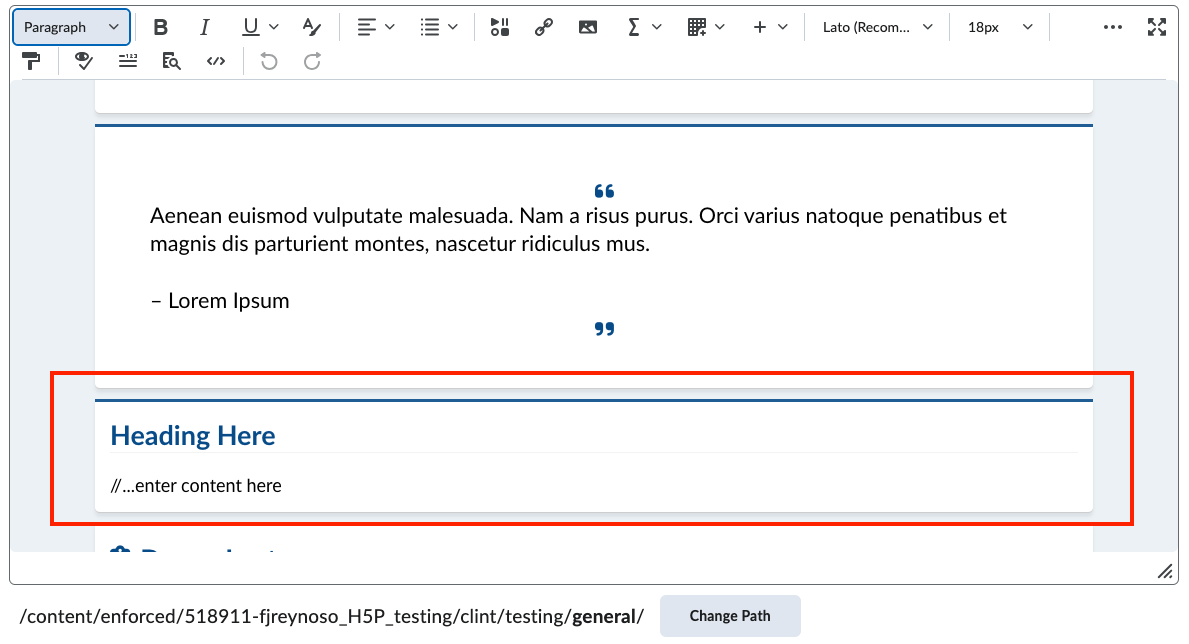
You should now see your content body in the page.