How To Add A YouTube Video
Learn how to add a YouTube Video to your course using an embed code and media container.
Step by Step:
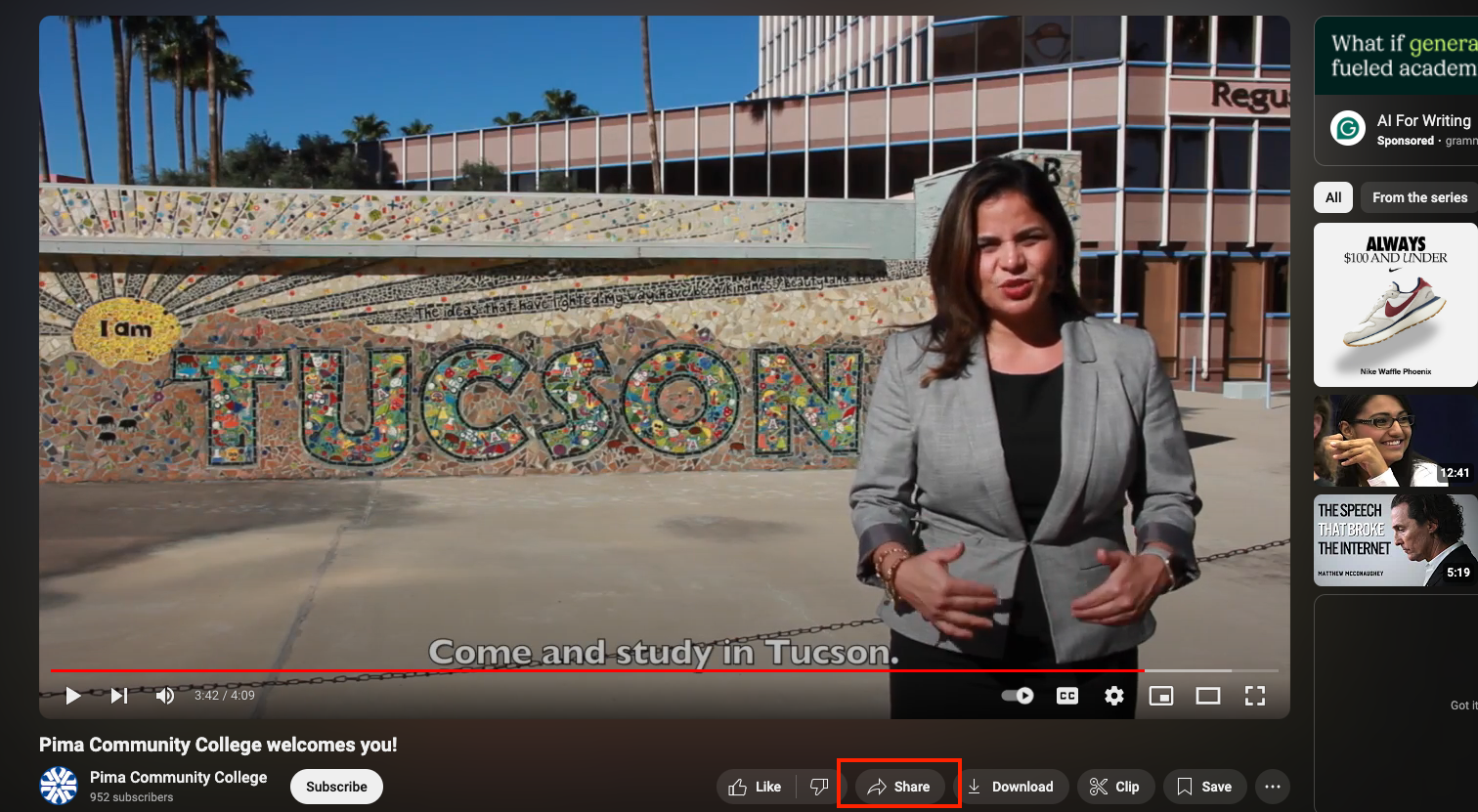
Locate the YouTube video you want to embed and click on the "Share" button.

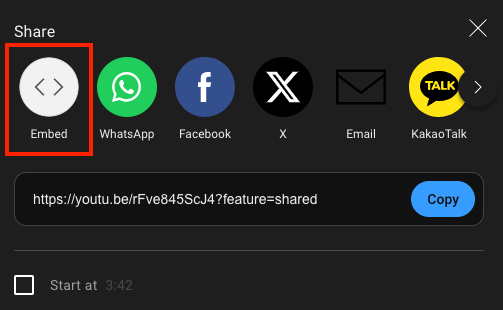
This popup menu will appear. Click on the "Embed" icon or text.

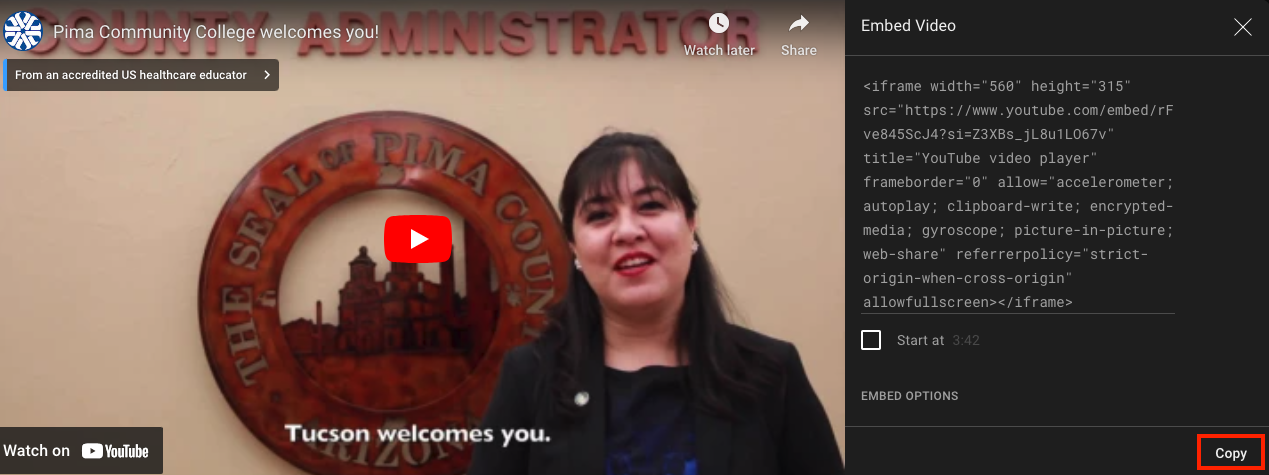
A preview of the video and code will appear in a new popup menu. Click on the "Copy" button.

Navigate to D2L and open the page where you wish to add a YouTube video. Click on the caret next to the page title.

From the dropdown, click the "Edit HTML" option.

From the editor toolbar, select the "view source code" button.

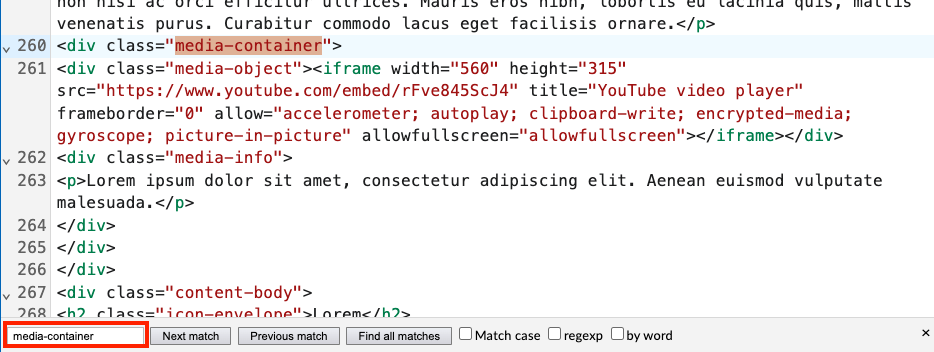
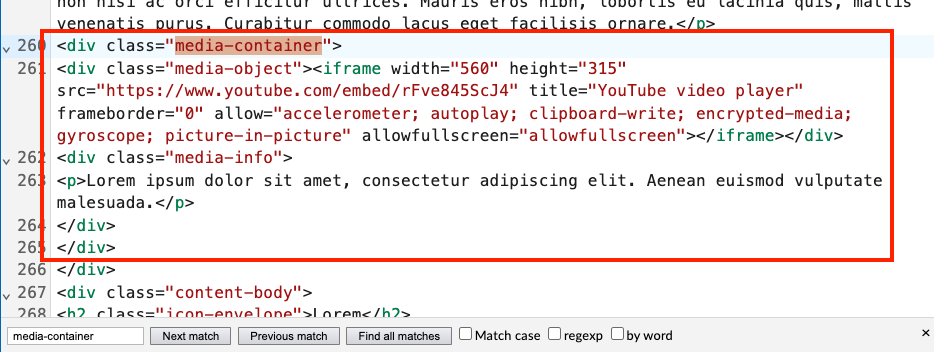
Use "Command + F" or "Control + F" to search for "media-container".

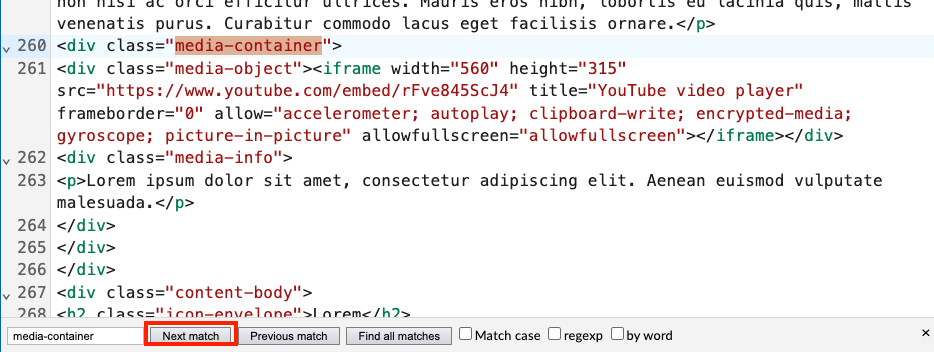
Click the "Next match" button to search the page for the correct code.

If you cannot find a match, add a media container to the page. (See the Media Container article for an example.)

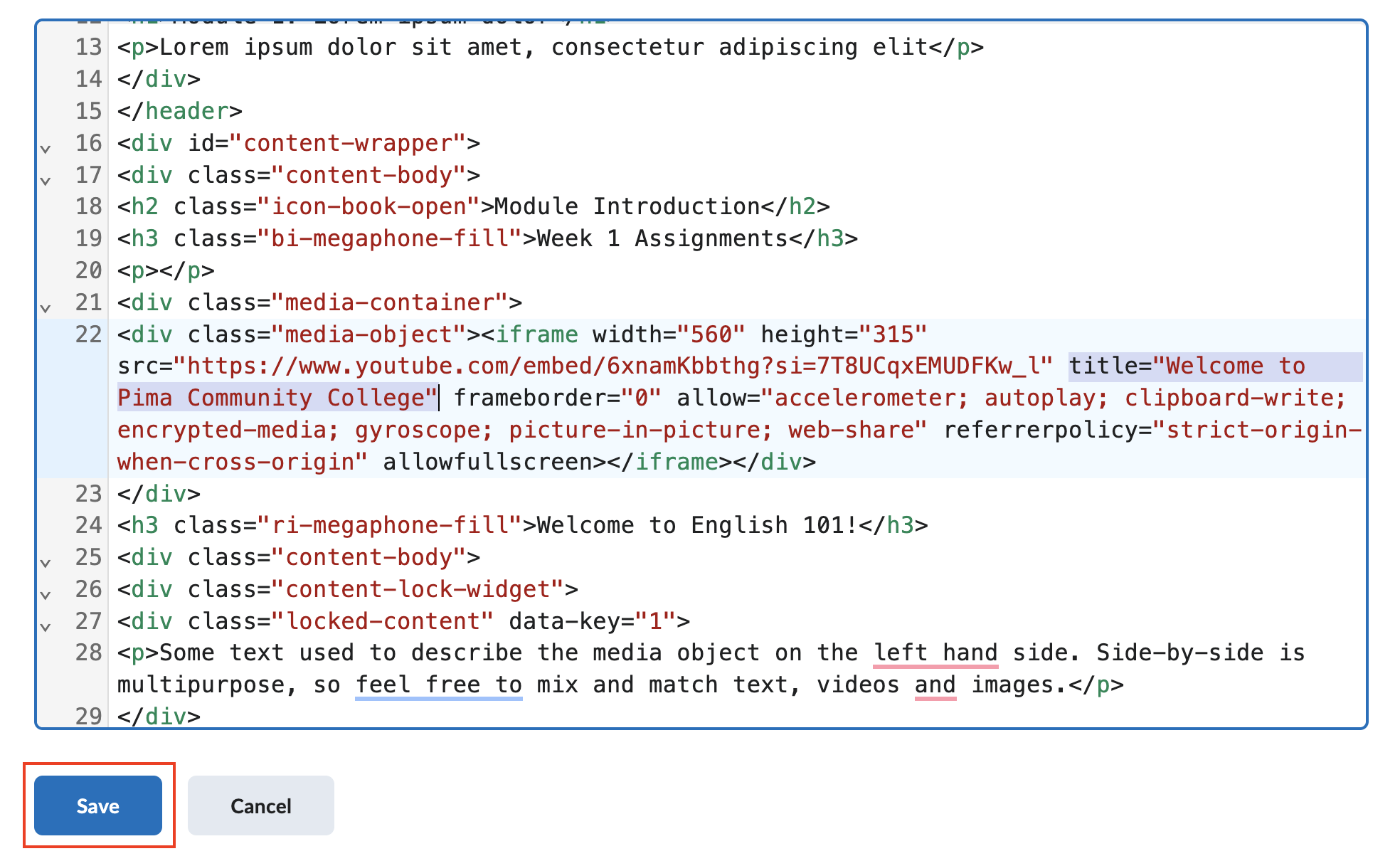
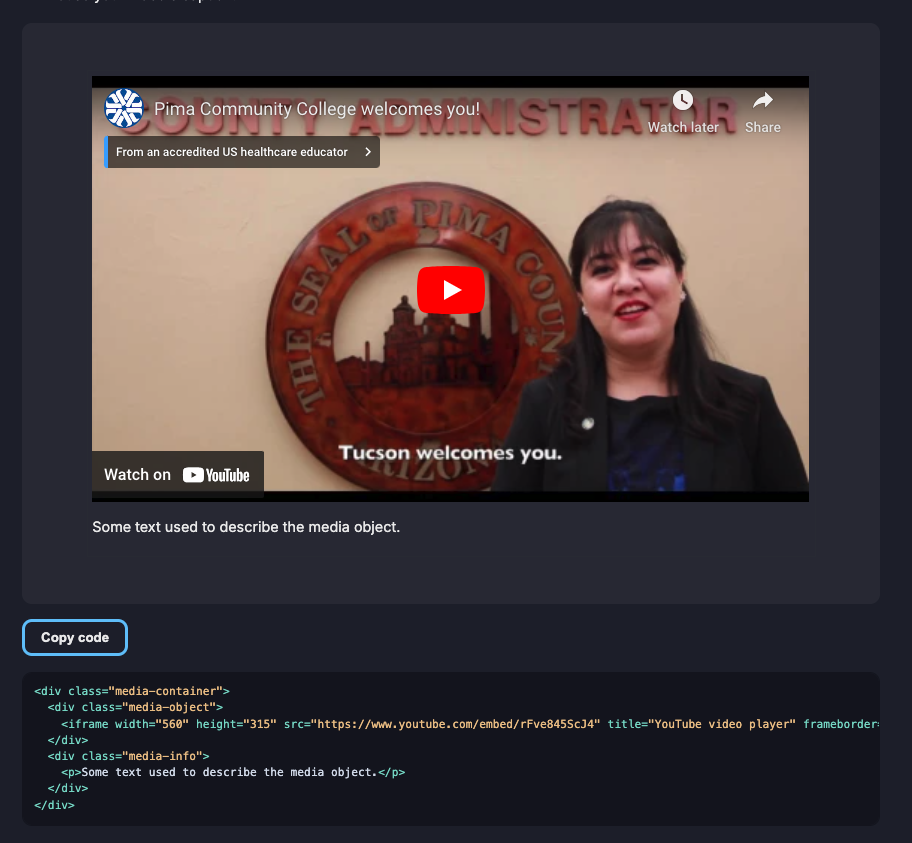
After adding a media container, or finding a match, the code should look like this.

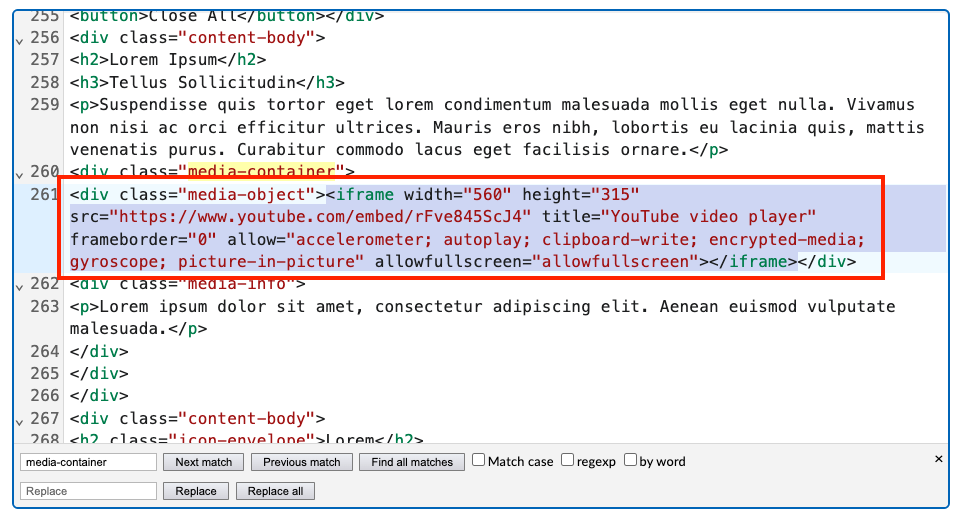
With the code that you copied from YouTube, select the <iframe> code and copy and paste it in.

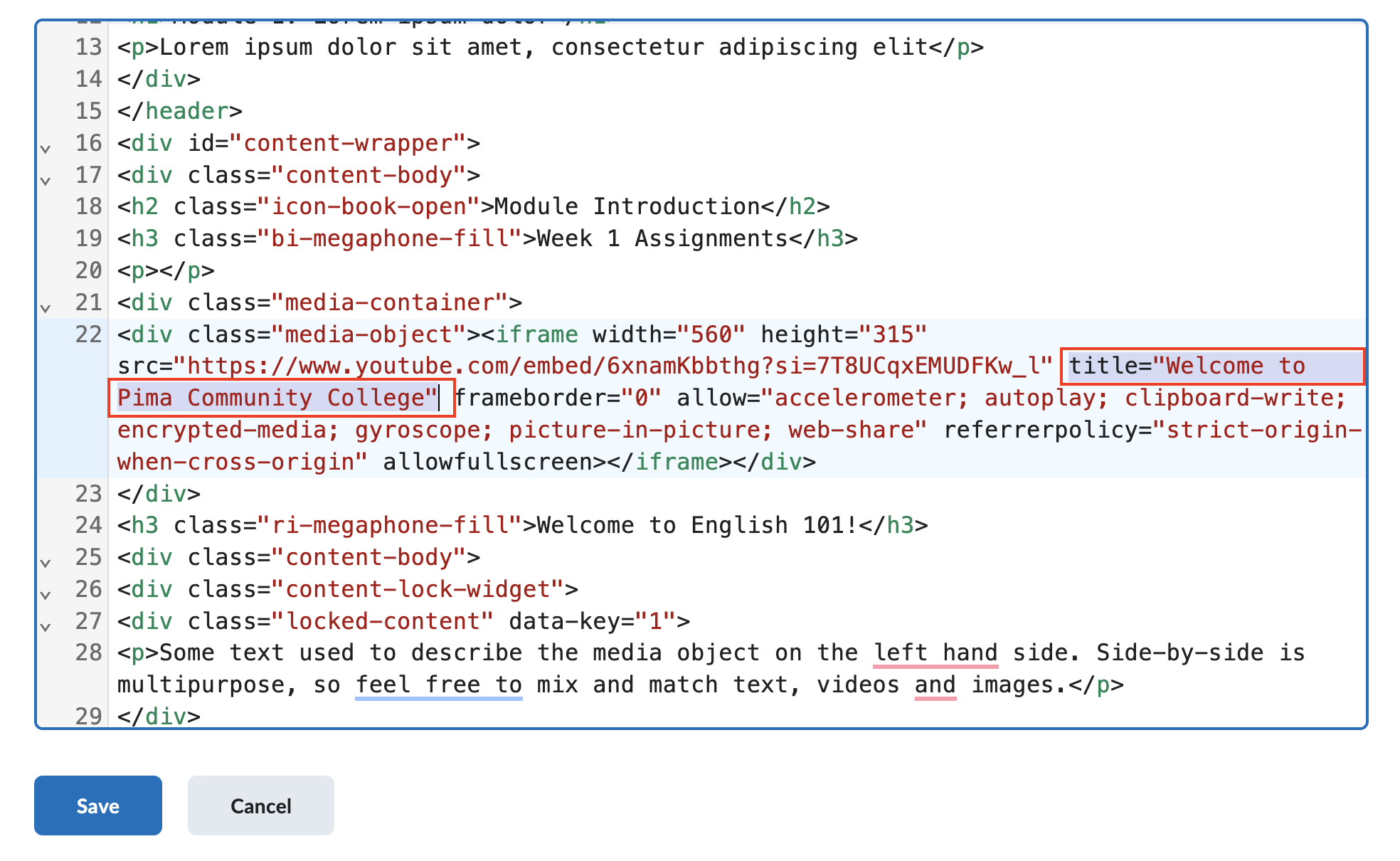
After the <iframe> content has been replaced, be sure to edit the "title" attribute.

Save your changes.