How To Add A Panopto Video
Learn how to add a Panopto video to your course.
Step by Step:
Navigate to the page where you wish to add a Panopto video.

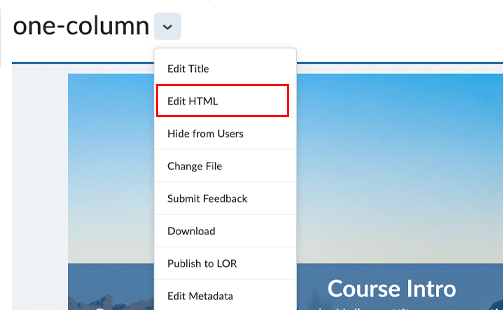
From the dropdown, select the "Edit HTML" option.

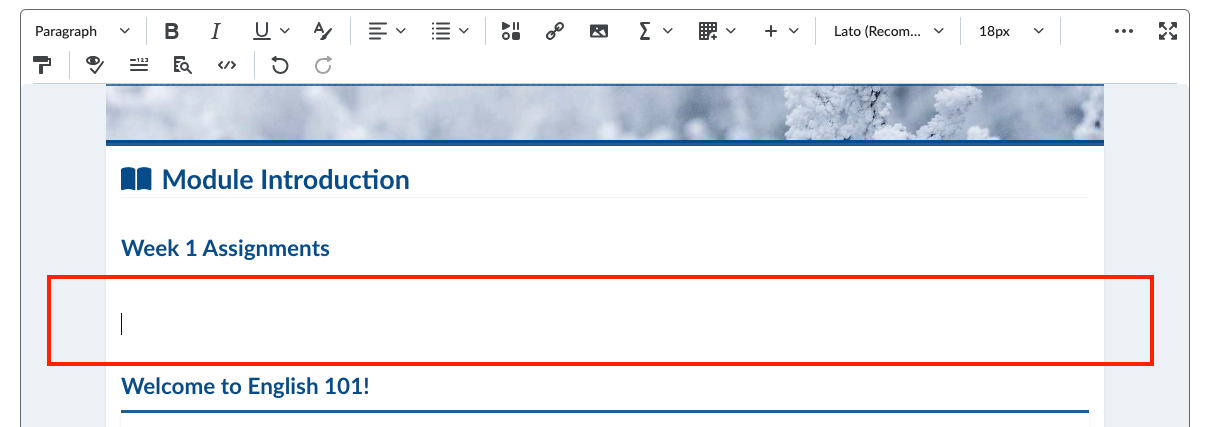
Select the area that you want to add the Panopto video.

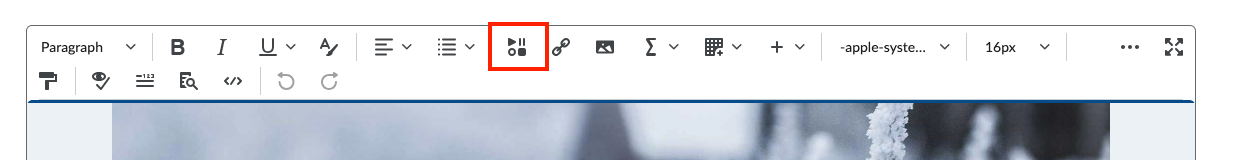
From the editor toolbar select the "insert stuff" button.

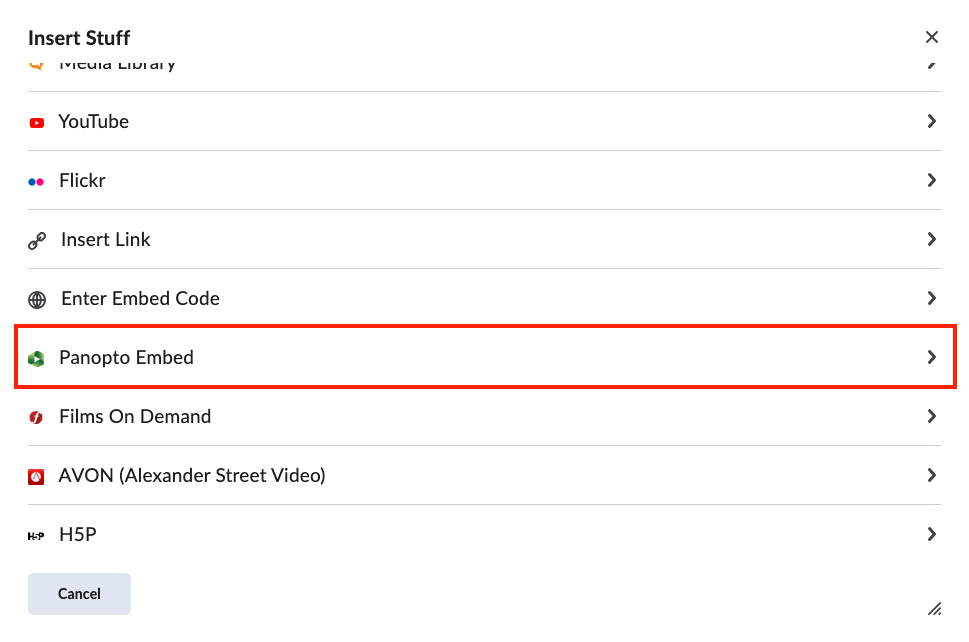
Scroll down from the "Insert Stuff" dropdown and select "Panopto Embed".

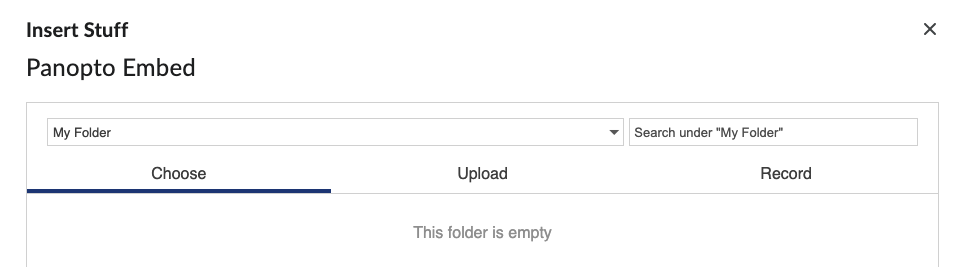
The Panopto popup will appear. You may choose a video from your folder.

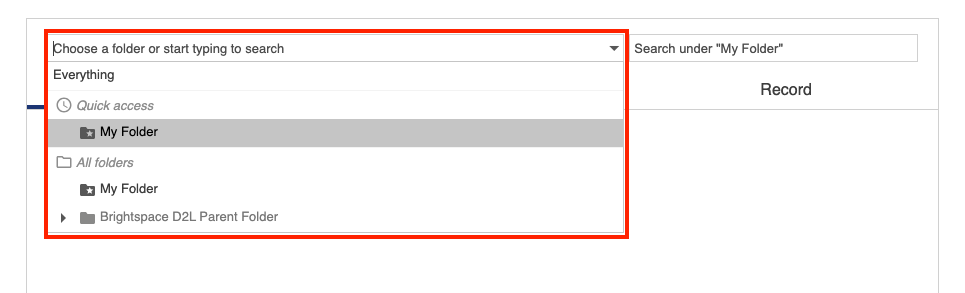
To select a different folder, click on the drop down to access other folders.

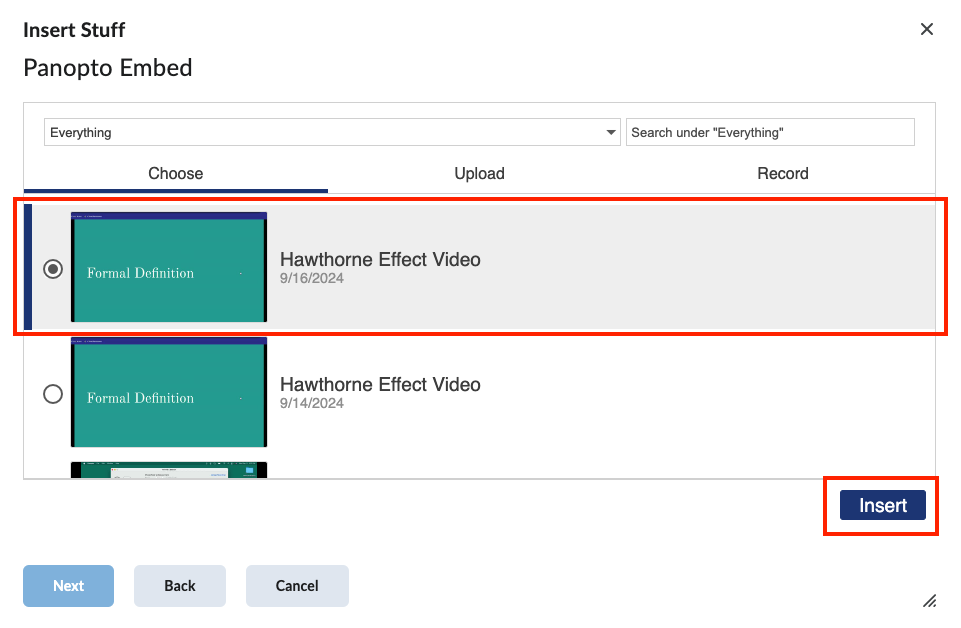
After selecting the correct folder, select the video you want on the page. Then click the "Insert" button.

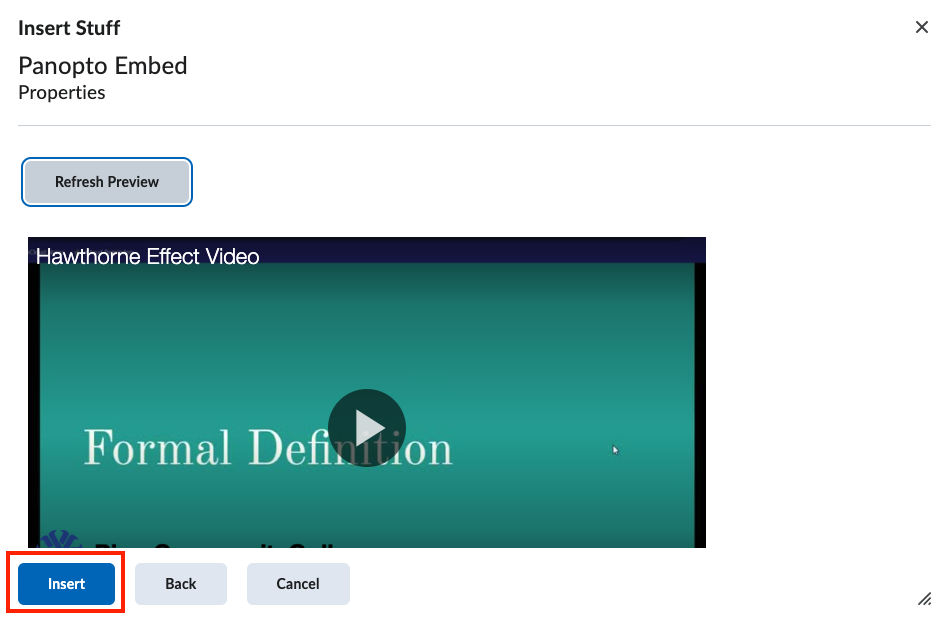
A new popup with a preview will load. Ensure that the video is correct, then click the "Insert" button.

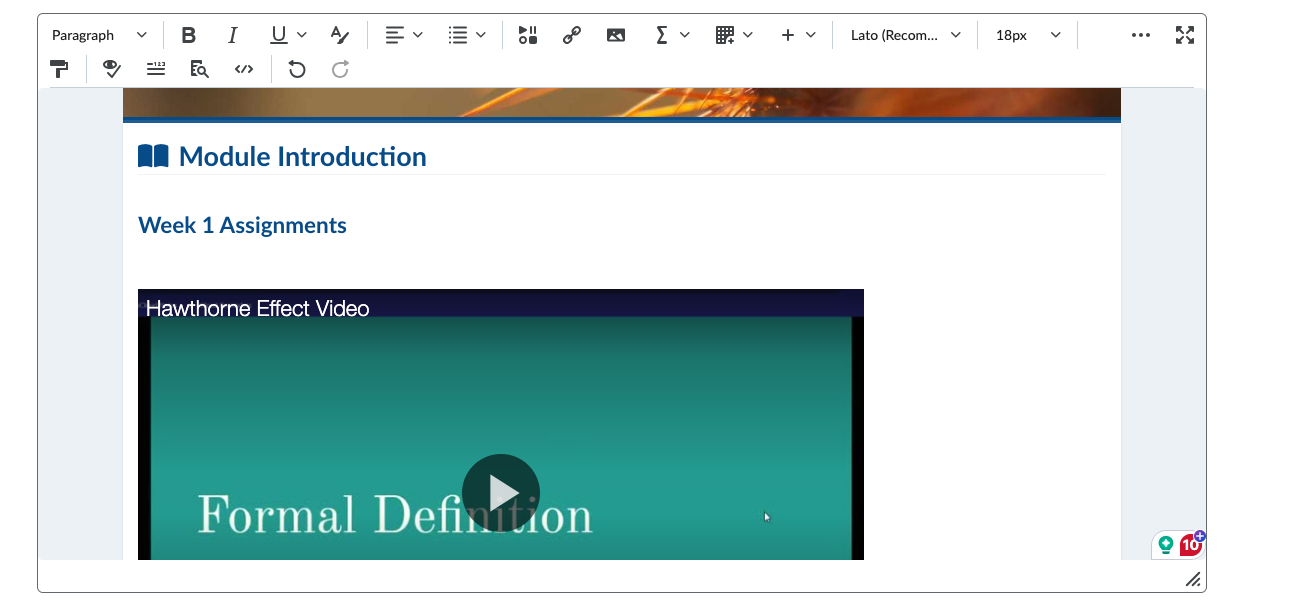
You should now see the Panopto video embedded on the page.

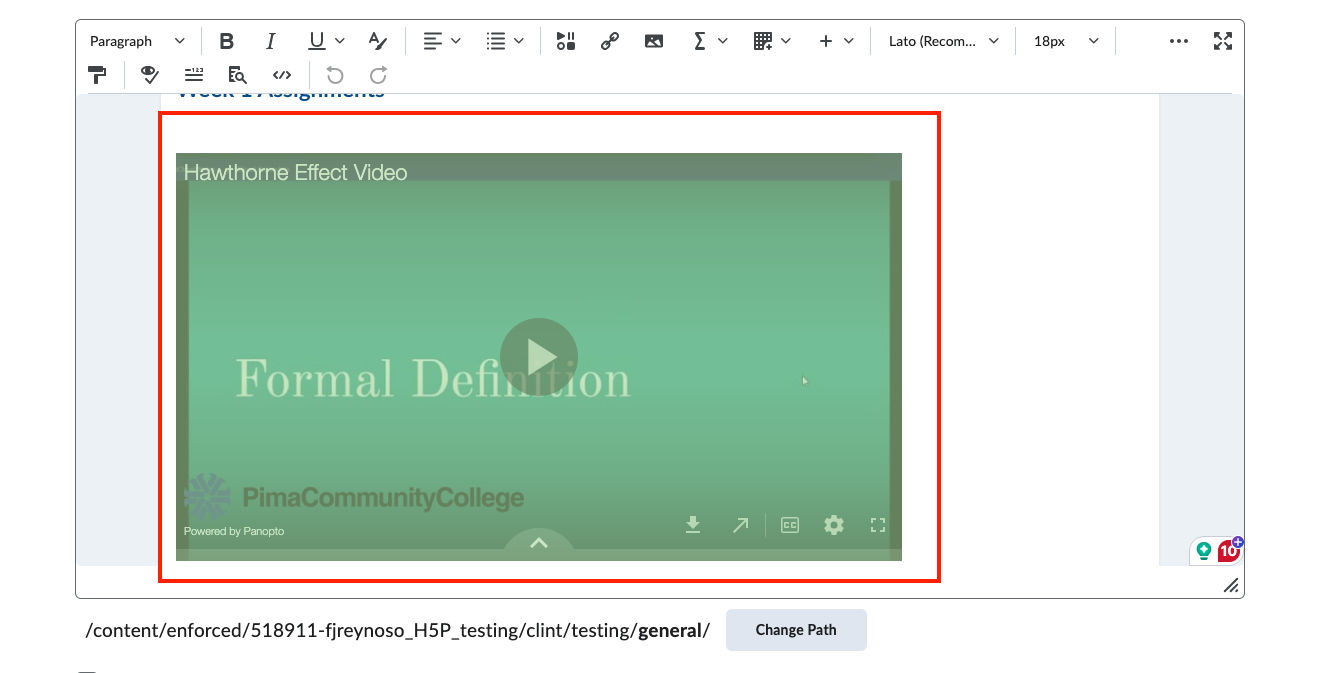
Drag your mouse over the video so it is highlighted, showing you've selected the Panopto video.

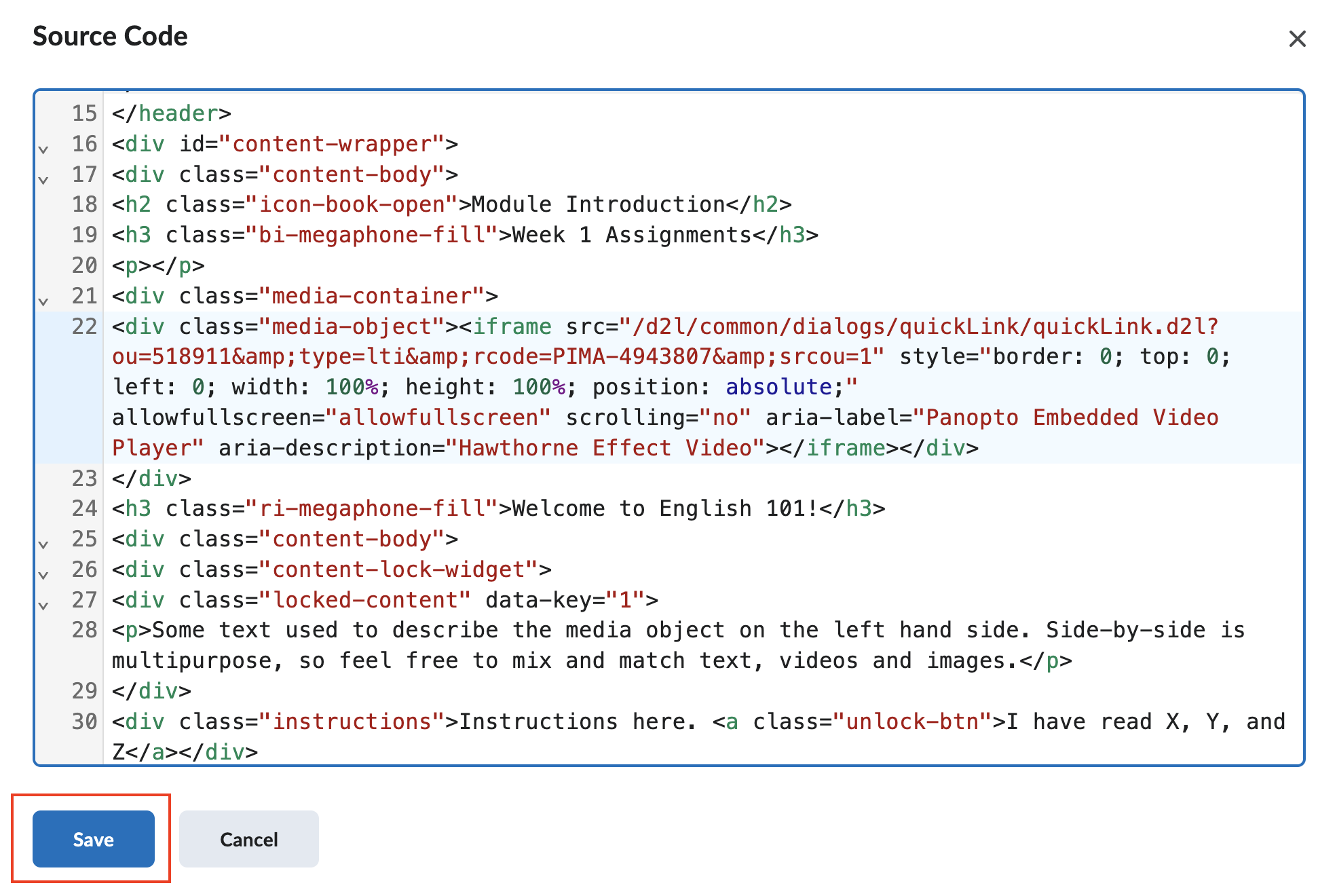
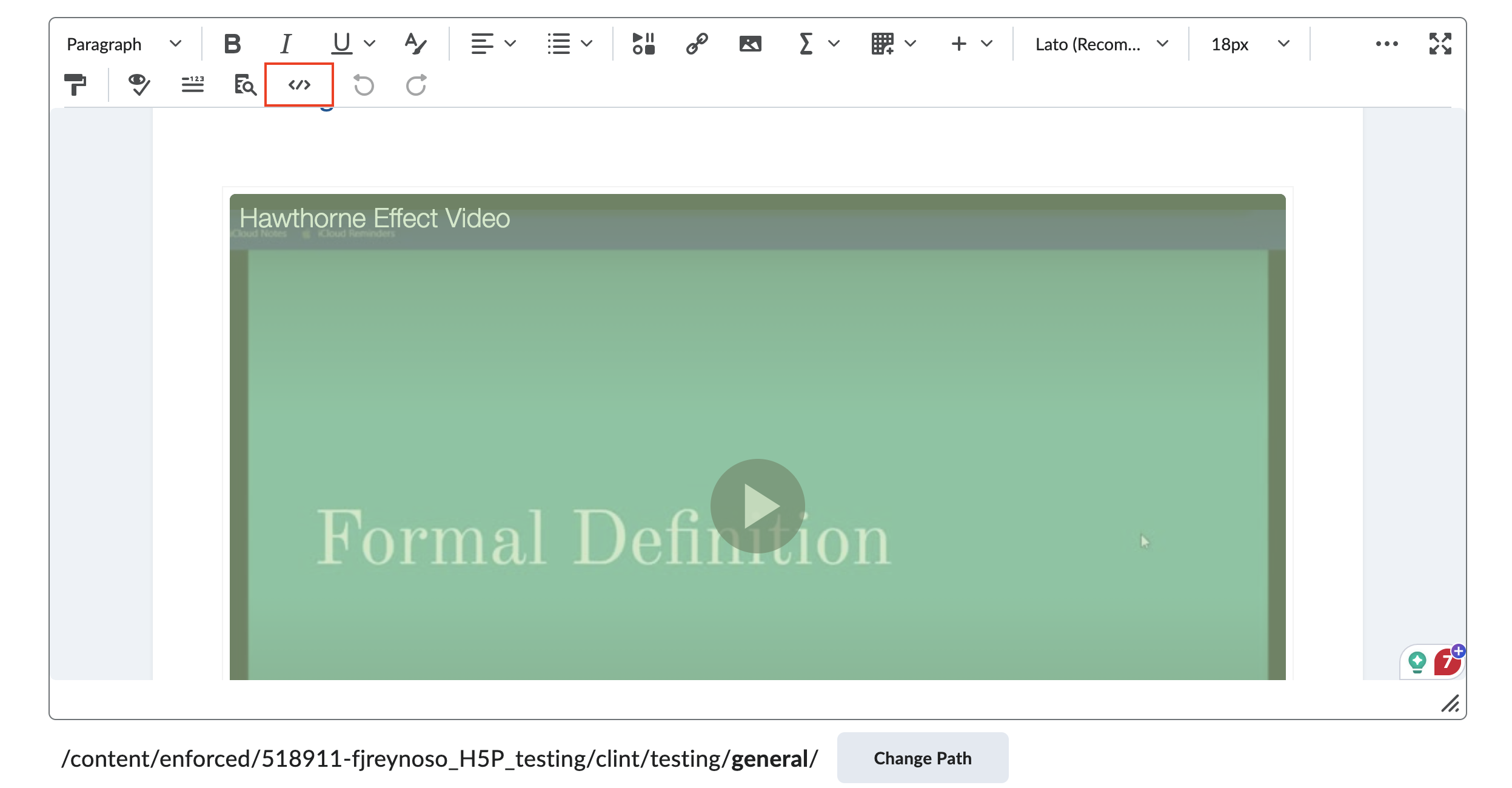
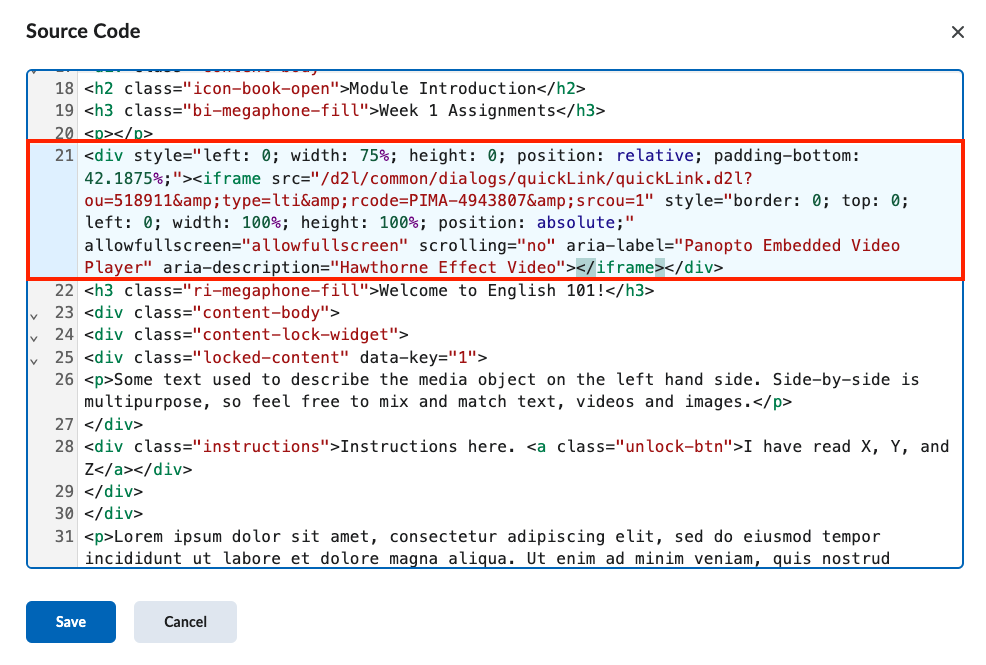
While the video is selected, click on the "view source code" button.

The Panopto HTML code should be highlighted in blue.

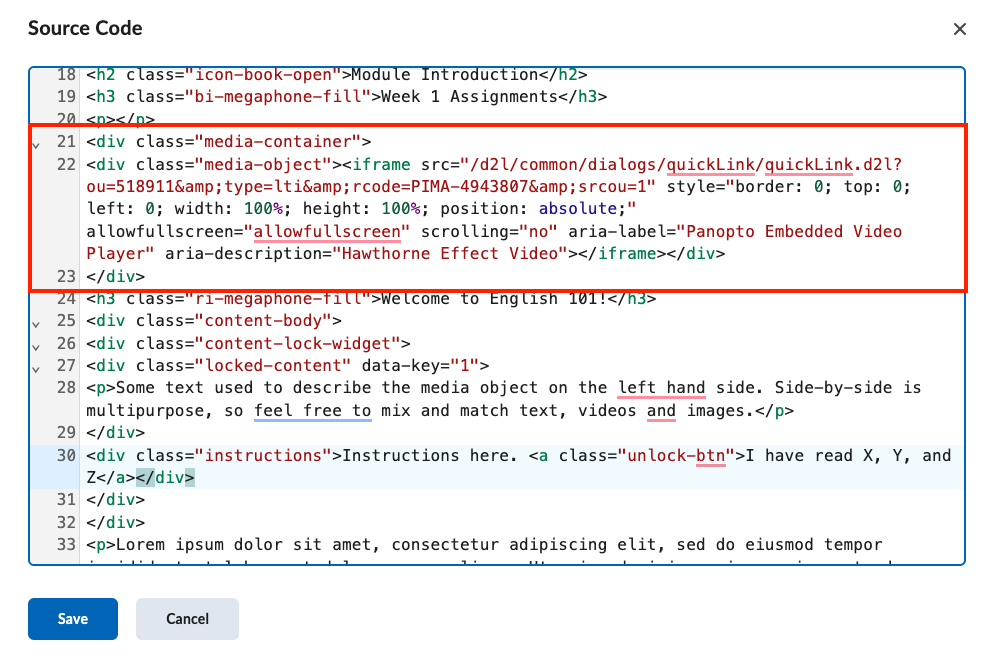
Replace the code around the <iframe> with the code for a media-container. (For an example, see the Media Container article)
Please note that the <iframe> code remains the same, only the HTML around the <iframe> should change.
Save your changes.